Godzilla. 2017-01-09
网站建设
2017年网站建设 设计趋势分享
每年我们都想花一些时间来了解网络设计中的新趋势。它不仅为我们提供了一个研究其他人做设计的方式方法,而且还让我们有机会看看我们自己的工作,看看正在出现什么样的模式。下面是2017年网站建设 设计趋势分享。
我们预计这是在2017年看到最多的一些设计趋势:
1.忘记网格
至少在传统的12列固定宽度意义上。认为许多分层元素,文本或导航垂直放置在侧面,或浮动图像和文本组成,真正利用桌面空间。在过去的几年里,我们在许多网站上看到了“打破网格”的元素 - 特别是在代理或其他创意产业网站上,但我认为我们今年会开始看到这种改变进入更度的企业网站。
2.多面特征区域
很久以前,每个网站首页顶部标有图像滑块的日子。似乎人们终于开始实现在首页上的转盘不保持用户的注意,并最终远离他们。在此之后,我们应该开始看到更多独特的方式来布局多个内容在首页的顶部 - 无论是部分隐藏内容卡,或网格布局。
3.垂直拆分布局
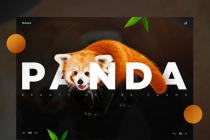
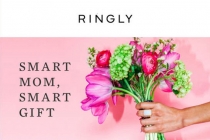
我们已经看到很多网站在首页上包含垂直分割的布局 - 通常用于通过对比颜色或图像来描绘两组不同的内容。我想我们可以在2017年看到更多的布局。
4.环境视频
我们实际上在2015年把这个趋势找回来了。但是,随着更多讲故事的视频,我们可以期望看到这个弹出更多的横幅区域和内容。
5.SVG屏蔽在充分的摇摆
在网页设计中创建独特的形状或边缘,这一点从来没有因为SVG屏蔽而变得更容易。在2017年,我们可以看到更多的角度和弯曲的边缘,以及编织成布局的形状。
6.微妙的动画
花5分钟看Dribbble上的设计工作,你会看到动画和设计高度集成。今年,我们可以期望看到微小的动画添加到大多数网站,特别是一些静态的元素,如图标和数字呼叫,以及对用户向下滚动的部分的效果。
7.纹理和触觉细节的回归
为了更加突出,我们将在更多的设计中看到纹理。我们亲自爱上了Hero Patterns,一个免费的SVG图库。我们还将开始看到更多的触觉元素被添加到设计 - 例如油漆和墨水纹理,纸张边缘和手绘元素。如果你有更多关于网站建设(定制网站、模板网站)、广告设计包年服务(经济套餐)、网站优化、logo设计、品牌设计、印刷、APP/微信开发等产品服务的需求,欢迎咨询摩恩网络官网,新上线企业VI设计套餐和网站营销推广系统(强)!
8.渐变
在单色调色板中考虑微妙的渐变,只是增加一点深度和冲压到平面设计。
下一篇:途元素logo设计
上一篇:优秀 网页设计分享:带有视觉干扰的漂亮网站
文章标签:
设计趋势
浏览次数: 1204 次











文章评论: