Godzilla. 2016-08-25
系统开发
APP引导页如何设计更讨喜?
你有没有这种烦恼:下载好一款APP迫不及待地想体验一番,打开后却被一连几页的新手指导阻碍了前进的脚步,有些人可能有耐心读完,对于一些急性子来说这时隔着屏幕也想拍死这些设计者好吗!为什么会出现这些无效的设计?本文就说说引导页到底可不可以设计的更讨喜一些?
1、引导页内容要精简
引导页内容尽量要简单,因为很多人对于一个新的陌生的APP并不熟悉,如果一时间塞给用户这么多的使用信息,在真正用的时候反而不容易记起。设计者需要做的是提供简短的指导信息,便于用户记忆。
2、及少量的文字+图片
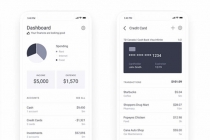
我们知道一图胜千言的道理,虽然指导页并不需要繁杂的图片信息,但为了明了的传达并解释一些信息的时候需要较小的图标图像来展示,这时候要配合少量文字才能让用户有种顿悟的感觉。甚至在很多APP设计中仅仅使用图标展示的做法,这种做法也是便于用户清晰的读取信息。
3、鼓励+暗示的设计
举一个简单的例子,我们都看见过这样一个设计,随着页面的翻动,APP页面下部屏幕会翘起来一些,这种设计就带有鼓励的意味,鼓励用户继续浏览下去。如果当你仍然没有滑动,你将得到一个邀请“继续向上滑动“。这让整个APP给人一种活泼的感觉,做到这些可以很好的与用户互动。
4、不要放太多信息
虽然指导页用来帮助用户了解一个APP,但是并不需要把过多的信息放进指导页,可以放APP最有特色的特征来吸引用户使用,更多的让用户自己逐步深入的去了解APP。
5、听取用户意见
听取用户在与app互动时候的评价,你会了解到问题究竟出在哪里。最好在用户使用过程中问问题,更容易得到你想要的答案。
下一篇:一个好的LOGO设计应该是怎样的?
上一篇:网站设计时如何快速提高网站转化率?
文章标签:
APP设计
浏览次数: 1673 次











文章评论: