Godzilla. 2016-12-19
网站建设
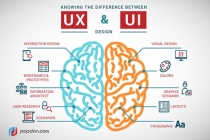
简洁的网站设计:如何优化图像来提高UX
随着网站上的图片和视频数量持续增长,加载时间更慢,导致负面的用户体验,任何公司都越来越关注。 “财政时报”的一篇文章引用了互联网数据测量公司HTTP Archive,指出平均网站现在是2.1 MB大小,而几年前是1.5MB。 这种增长的主要原因之一是添加内容,例如视频和吸引人的图片,旨在为网站带来更多流量。
该文章说明,图像占内容类型的平均页面的几乎63%的字节(总共2,087 KB的1,312 KB)。 视频以10%(208 KB)遥遥领先。图像在网站上的影响可以戏剧性,增加网站访问者等待网页加载的时间。每过一秒都会降低您网站的总体转化率和最终收入,因此希望尽可能优化您的图片和广告投放是非常有意义的。
如果您遇到网站性能问题,可能是因为图片出现一个或多个关键错误。 在这个分为两部分的系列文章中,我们将探讨如何优化您的图像和网络,以确保最佳的用户体验,最小化成本,以及带宽和存储需求。下面来看看简洁的网站设计:如何优化图像来提高UX。
下面介绍了管理图片时最常见的错误,以及如何避免这些错误:
1.不使用更高效,现代的图像格式
即使Google已经将其WebP图像格式支持到Chrome浏览器,而且微软在大多数Internet Explorer和Edge浏览器中对JPEG-XR也是如此,但是开发人员还是没有接受它们。 也许你不知道这些格式,或者太难以提供不同的图像格式到各种浏览器和设备。 因此,您可能会使用相同的JPG和PNG格式,而不能利用现代格式如何优化其网站。
如何修复:将图像转换为WebP和JPEG-XR现代格式,同时还调整压缩质量以在格式之间取得平衡。 此外,通过检测访问每个图像并将不同版本的图像提供给相应浏览器的特定浏览器,您可以确保用户在视觉质量和文件大小优化方面获得最佳图像。如果你有更多关于网站建设、网站优化、logo设计、品牌设计、印刷、APP/微信开发等产品服务的需求,欢迎咨询摩恩网络官网,新上线企业VI设计套餐和网站营销推广系统(强)!
2.使用GIF格式嵌入短视频
您可以依靠GIF图片格式在新闻网站,媒体网站和社交分享网站上显示短视频剪辑。虽然GIF格式很容易用于使用简单的HTML图像标记嵌入视频剪辑,但是对于捕获的电影,它是不高效的,因为文件是巨大的和慢的加载,尤其是在移动设备上,导致高带宽成本和高CPU利用率。
如何解决:有几种方法可以使用现代文件格式(例如Chrome浏览器用户的动画WebP)传递和嵌入相同的剪辑和动画。另一种方法是应用GIF文件的有损压缩,这导致轻微的视觉质量下降,但显着减小文件大小。
GIF文件还可以转换为MP4或WebM视频格式,嵌入剪辑和HTML5视频标记,而不是图像标记。在大多数现代浏览器,这项工作进行顺利,网站看起来完全相同,但加载速度更快。通过执行这些步骤之一,您将能够显着减小文件大小,节省页面加载时间,提高用户体验和降低带宽成本。
3.向所有用户提供2X(Retina显示)图像
现代移动设备和笔记本电脑具有高设备像素比(DPR)。 由于您希望自己的网站在这些设备上呈现出色效果,因此您可能会嵌入双重分辨率的图片。 虽然这是一个好的做法,但许多开发人员倾向于向所有用户提供相同大小的图像。 因此,具有常规显示器(例如,非视网膜显示器)的用户必须下载高分辨率图像,而其显示器仅受益于分辨率的一半。 这导致等待页面加载的时间浪费,并且不必要地增加带宽成本。
如何修复:为每个DPR值创建不同的分辨率(例如,常规图像和双重分辨率图像),并自动检测当前用户浏览器中的网页的DPR值。 这将使您能够向具有常规显示器和2x分辨率图像的用户提供常规图像给具有视网膜显示设备的用户。
4.浪费浏览器端调整大小
开发人员使用的常见快捷方式之一是使用浏览器侧图像调整大小,而不是调整服务器端的图像大小。 在现代浏览器上,最终结果看起来完全相同,但是带宽方面的故事是完全不同的。 网站访问者浪费宝贵的时间下载不必要的大图像,浪费带宽提供给他们。 对于较老的浏览器,问题更加明显,因为它们的调整大小算法通常是sub-par。
如何解决:确保您提供的图片完全符合其所需的网站尺寸。 即使相同的图片应该被制成不同大小的缩略图以适应不同的页面,它是非常值得创建不同的缩略图,而不是提供一个大图片,并依靠浏览器来调整大小。
5.忘记去除图像元数据
许多现代网站允许访客上传照片。无论是用户的个人资料图片还是来自最近旅行的共享照片,这些最初是使用现代相机拍摄的,这很可能将大量元数据引入到照片中。在大多数情况下,关闭这个元数据是一个很好的主意,但开发人员很少花时间这样做,这导致图像需要更多的带宽传输和较慢的用户浏览体验。
如何解决:确保将元数据从您的图片和用户上传的照片中删除。如果此信息是必要的,您可以将其保存在某个地方,而不是作为图像的一部分。即使您的网站不需要图片元数据,也会有一段信息,即图片的原始拍摄方向,这对于在您的网站上正确显示照片至关重要。剥离Exif信息时,请确保在丢失此信息之前根据其Exif数据将图像旋转到正确的方向。
完成!
本文虽然不全面,但概述了最常见的图像相关问题,可以轻松,经济高效地解决,消除过多的带宽使用,并为您的网站访问者提供更好的体验。在本系列的最后一部分,我们将讨论在提供图像时确保网络优化的提示。
浏览次数: 3071 次











文章评论: