Godzilla. 2017-01-03
网站建设
新鲜出炉!2017年1月基本设计趋势
新的一年,新的设计趋势。网页设计的一个伟大的事情是它是不断发展的。这个月的例子很有趣,网站使用空间有趣的方式,新的在线购物体验和回归柔和的调色板等,这些都是新的设计趋势。以下是本月的设计趋势:
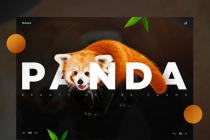
1)空间的使用
正确的空间量可以创造伟大的设计,同时也可以破坏设计。无论是白色,背景颜色还是包围文本或图像,设计中的“空”空间都可以说话。夸张使用空间是其中一个设计趋势,当使用得很好可以很有趣,它可以相当有效地帮助用户知道如何看或使用网站。开放空间是一种已经流行一段时间的最小样式的扩展,但是有一个主要的例外:这些设计不是具有空间的对称轮廓,而是以更不对称的格式平衡图像或文本与空间。
从用户的角度考虑。他们可能会立即被绘制到设计的开放部分(无论他们是否有意识地)。从那里,眼睛将跳到更加人口稠密的部分的设计。这两个步骤抓住用户的注意力,几乎显示他们在哪里看。(很聪明,对吧?)这个简单的平衡行为是视觉上有趣的,伟大的影响。
2)购物经验
当涉及到在线购物时,经验往往分为两类:主要零售商提供的几乎无缝的体验,如亚马逊。更多零售商选择为他们的在线商店提供高度视觉化,更具体验的设计风格。虽然这种趋势似乎最适合只有几个项目可供选择的商店,这是一个整洁的用户体验。关于网店建设详情,请看这里。
下面的例子往往来自较高端的商店,从一开始就没有打开巨大的导航菜单和数百个选项。重点是项目的美丽或独特性以及它背后的故事。然后在滚动或悬停,你发现你可以买到那个项目。设计具有更多的视觉感觉,使用受Instagram影响的照片,以及鼓励点击的卡式界面。
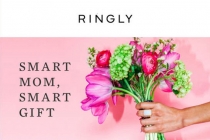
3)柔和的调色板
更柔和的颜色重磅归来。虽然更明亮,更大的调色板已经持续一段时间了,但趋势似乎正在转变。柔和的色调与平面和材料设计项目一起使用,为这些设计风格带来新的生活。虽然你可能认为柔和的颜色最好保存为背景,这也不总是这样。虽然柔和的背景可以很容易地工作,许多风格的文字是高度可读的光背景上较暗的颜色 - 他们可以用于其他方式。如果你有更多关于网站建设(定制网站、模板网站)、平面设计全年服务套餐、网站优化、logo设计、品牌设计、印刷、APP/微信开发等产品服务的需求,欢迎咨询摩恩网络官网,新上线企业VI设计套餐和网站营销推广系统(强)!
用于英雄标题和主导图像的基于淡色的图像是流行的。许多设计师似乎都在从这些图像中提取调色板。无论如何,图像和照片与粉彩调色板匹配可以是一个引人注目的组合,设置一个更柔软的语调,如下面的网站新娘计划。无限食品使用类似的技术,将柔和的中性色调与具有相似颜色主题的图像配对。
您认为哪些趋势最适合您的项目?你怎么看待它们的演变?(购物体验的转变是有趣的,并有潜力保持低库存,高端商店的力量)。你现在喜欢(或讨厌)什么趋势? 欢迎评论分享。
下一篇:在专业网站设计中怎样使用负空间?
上一篇:企业为什么要选择平面设计包年服务?
文章标签:
设计趋势
浏览次数: 2612 次











文章评论: