Godzilla. 2018-10-12
网站建设
7条用于创建UI配色方案的实用技巧(一)
当谈到用户界面设计时,一个能满足目标受众需求的界面,在很多方面都应该做得很好。合理创建UI界面颜色是一个重要组成部分。毫无疑问地,配色是任何UI界面的核心组成部分。
为一个产品创建一个配色方案似乎是一项艰巨的任务(特别是如果你不是专业UI设计师时)。但实际上,它并不像许多人想象的那么复杂。我们可以用很多技巧来创造出优秀的配色方案。
在本文中,将讲述UI配色方案是什么,分享一些关于创建配色方案的技巧,并提供一些有用的配色工具来帮助你解决配色方面问题。
什么是配色方案
UI配色方案是用户界面中使用的颜色的组合。几乎每个方案都包含以下几组颜色:
●主色和辅助颜色
●强调颜色
●中性颜色
●意象颜色
主色和辅助颜色
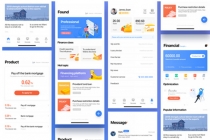
主色和辅助颜色是你的UI界面的基本颜色。主色是UI中最常用的颜色。设计师通常选择品牌颜色作为主色。根据经验,建议不要使用超过三种主色。
除了主色,设计师还要使用辅助颜色。辅助颜色不是必选的颜色,但是它们为区分你的产品层级提供了更多的机会。例如,通过添加辅助颜色,可以使你的UI界面更生动。
强调颜色
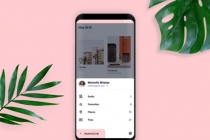
强调颜色是用来强调一些UI元素的颜色,比如按钮或进度条,或者突出一些信息。强调颜色通常有更高的亮度和饱和度,这样的视觉属性使UI元素从屏幕上弹出并鼓励用户与之交互。注意,浮动动作按钮的强调颜色是如何提升视觉优先层级的。
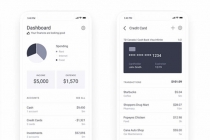
中性颜色
中性颜色在UI设计中起着支持作用,这些颜色通常在文本和背景中使用的。大多数情况下,中性颜色的代表色是灰色。
意象颜色
意象颜色是表意颜色,可以用它们来传递成功、错误和警告等含义的信息。UI设计师通常会为刻意使用红色表示错误,绿色表示畅通,黄色表示警告,蓝色表示信息。
现在,当你对UI配色方案有了大致了解后,我们可以讨论创建配色方案的方法。
1.考虑颜色之间是如何协同工作的
有些颜色搭配得很好,而另一些搭配起来则会发生冲突。如果你不考虑这个事实,你最终会设计出让用户感到不舒服的UI配色方案。有一些简单有效的方法来创建一个和谐的配色组合,如传统的颜色方案模式,如单色,近似色,互补色将帮助你创建一个对你的产品适用的配色方案。
● 单色配色方案是由不同色调、色度和色相组成的。
● 近似色配色方案是通过在色轮上使用三种邻近颜色来创建的。
● 互补色配色方案是通过将色轮的相对边的颜色组合而成的。在最基本的颜色组合形式中,这些配色方案只包含两种颜色,但是可以很容易地使用色调、色度和色相来扩展。
不同的配色方案:
2.受到大自然的启发
最好的颜色组合来自大自然。为什么?因为现实世界的颜色组合对人眼来说总是很自然的。在现实世界中寻找配色参考线索,去散散步,拍几张照片,或者在网上搜索美丽的大自然照片。你一定会找到灵感的。
3.用品牌颜色来展示你品牌个性
通常,设计师会根据品牌的颜色选择最基本的主色和辅助颜色。对品牌有认知经验的人来说,使用一致的配色方案运用到应用或网站界面上,会加深品牌印象。麦当劳在其网站上使用了一致的品牌颜色,它有助于加强品牌印象,并给访问者创造一致的使用体验。
4.考虑色彩心理学
人类是感官动物,我们看到的颜色会影响我们对设计的印象。当我们感知到一种特定的颜色时,我们的大脑会处理这些信息,并向身体发出信号,释放出对情绪负责的荷尔蒙。这就是为什么色彩心理学在颜色选择过程中起着至关重要的作用。每一种颜色都代表着不同的情感体验。
如果你还想了解更多关于网站建设的内容,还可以看看:如何为您的网站选择正确的字体。
如果你还想了解更多关于网站建设的内容,还可以看看:如何为您的网站选择正确的字体。
下一篇:企业邮箱选择免费、自建和外包哪种方式好?
上一篇:网校系统开发可以选择哪些方法?
浏览次数: 4034 次











文章评论: