Godzilla. 2019-03-05
网站建设
上海网站设计如何在设计中有效使用渐变?
没有什么比设计中的良好渐变看起来更好。渐变可以完全将网站配色方案从平凡变为华丽,您经常会在网站设计的核心位置找到它们。那想要寻找自己背景和横幅的灵感?上海网站设计建议看看下面这些出色的渐变作品。
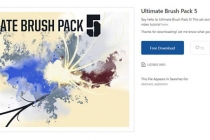
渐变横幅
令人眼花缭乱的几乎不足以形容这个令人惊叹的横幅。由相反颜色构成的渐变必然会引人注目,背景中强烈照明的方式反射出模型,这使得它成为设计中极佳渐变的绝佳例子。
人力资源宣言
此页面充分利用了渐变效果,从动画和背景向下滚动,到各种各样的横幅和插图。由于色彩缤纷的风格,凉爽的紫色,蓝色和粉红色完美融合在一起。
Grabient着陆页
显然,设计用于生成渐变的网站,将知道如何有效地利用它们。右侧的横幅是一个即时捕捉器,并使用相同的颜色方案来引起对徽标/主页链接以及号召性用语按钮的注意。
D25 /视频制作
这里的效果非常微妙,尤其是在页面的开头。但是当你滚动时,你会发现一个巨大的背景图像,上面覆盖着漂亮的蓝色到红色调色板。然后自然地流入一个大的红色文本框,这肯定会引起注意。
Centexus登陆页面
平滑的渐变可以为页面提供干净优雅的外观。专业人士不一定要指黑色和白色 - 添加一抹颜色,看看会发生什么!这是一个肯定会转换的登陆页面。
九十九秒游戏原型
上海网站设计推荐的这款游戏网站具有强烈的概念,其艺术风格同样如此。可以探索和发现各种抽象层次,每个层次都具有美丽的混合背景。甚至还有一个用于此目的的梯度发生器。这一切都汇集在一起,制作一个你不会轻易忘记的应用程序。
DIY课程登陆页面
设计精美的着陆页以鲜艳的蓝色和紫色打开,滚动时可以干净地淡化为白色。当你可以创建一个自然过渡到你的功能列表的“英雄渐变”时,谁需要英雄形象?
Natoni登陆页面
有效的渐变可以是简单而微妙的,或华而不实的,所有重要的是它做得很好。这个登陆页面运动后者,图像既是一个良好的背景,也是设计的核心。它不会分散文字的注意力,但是你不禁会盯着中间正好标记的混合色彩。
Bitframemedia徽标
这只是平面设计师的精彩作品。一个干净,简单,但非常漂亮的标志。看起来像海浪,每一块水都融合在一起。对照明的反向渐变效果使徽标看起来既有趣又有动感。那想要了解更多网站设计的要点,还可以看看《上海网站制作:如何学习HTML5》。
TinyMind登陆页面
扁平,简洁的设计是一种相当流行的在线趋势。它干净,易于创建,看起来不错。但它也可能很无聊!这里的轻微渐变效果增添了大量的美感和动感,同时仍然保留了那种看起来非常令人满意的光滑,干净的外观。
正念App入职屏幕
渐变效果很好,浅色和粉彩,这是完美的例子。效果虽然微不足道,但引人注目,中心角色渐渐变得更加生动,而背景非常苍白,几乎与白色融为一体。
激发有效的渐变
如果使用得当,它们可以赋予设计动感的外观和美丽的火花。薄或吸引人,在任何创作中都有一个良好渐变的地方。
经验丰富的设计师可以使用一个来增加重要元素的对比度,突出显示感兴趣的区域,包括渐变中的用户界面元素,或任何其他数量的棘手技巧。
下一篇:网校系统搭建能够解决哪些问题?
上一篇:8个网站,为设计项目找到免费的创意公共图标
浏览次数: 1828 次











文章评论: