如何新增图片模块、如何更换原有的图片、如何线上调整图片的尺寸或者编辑图片、如何为图片添加链接、如何为图片模块添加边框背景等等
提示:,每张图的大小不超过512KB(一般网页图片,小图40KB、大图100KB已经非常清晰);上传前,请根据个人需要先调节好图片的尺寸比例(如正方形图1:1,长方形图3:2或者4:3或其它比例)以节省时间。请不要删除正在使用的任何一张图片,否则可能会造成页面模块无法显示等现象。
1. 添加图片模块--给网页添加一张图片
首先,点击页面左上角“添加”, 在弹出功能条中选择“图片”并拖至页面中的任意位置:
 松手,该模块添加成功,后续仍可以鼠标拖动该模块进行任意移动。松手后,系统会自动弹出图片选择界面:
松手,该模块添加成功,后续仍可以鼠标拖动该模块进行任意移动。松手后,系统会自动弹出图片选择界面:
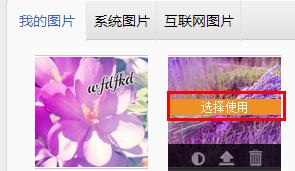
在这个界面,您可以选择使用:
a. 我的图片:本地上传的所有图片和最近使用过的图片都会显示在这个分类中(如果之前添加过子分类,如“example”等,则需要点击 “example”后方可选择这个类别下的图片)。点击指定图片中间的“选择使用”即可更换使用这张图片。

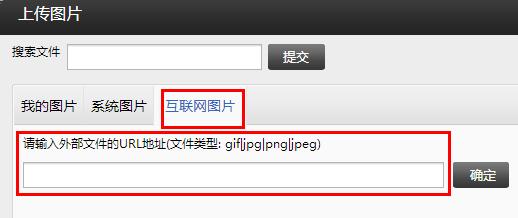
b. 互联网图片:点击后会出现输入图片URL的界面:
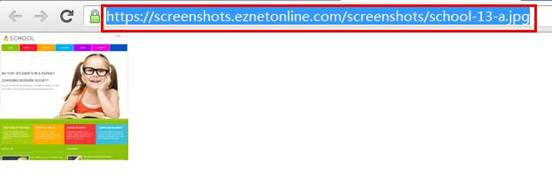
 URL地址必须为一张图片在某个网页上的地址,注意,这个地址必须是以图片格式后缀结尾的,如:
URL地址必须为一张图片在某个网页上的地址,注意,这个地址必须是以图片格式后缀结尾的,如:
https://screenshots.xxxxxxxx.com/screenshots/school-13-a.jpg
 注意:如果使用互联网图片,系统会自动在“我的图片”处保留一个副本,届时也可以选择直接使用保存好的图片而放弃URL链接(URL链接方式的弊端:如果对方网页撤除这个图片,自己的网页上将无法显示,因这个URL链接已经不再存在)
注意:如果使用互联网图片,系统会自动在“我的图片”处保留一个副本,届时也可以选择直接使用保存好的图片而放弃URL链接(URL链接方式的弊端:如果对方网页撤除这个图片,自己的网页上将无法显示,因这个URL链接已经不再存在)
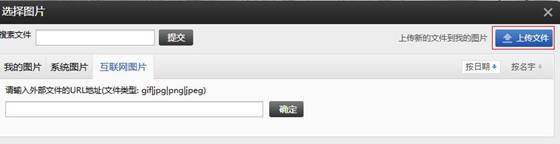
c. 重新上传一张图片:点击右手边的“上传文件”上传后再按a的流程选用即可
 2. 替换现有模板中的图片
2. 替换现有模板中的图片
如果喜欢模板中原有的布局,可以直接将模板中的某个图片替换成自己的图片以节省设计时间。(注意:请调整自己的图片尺寸比例以配合本身设计的比例)
替换的步骤:
1)双击图片或者单击图片后点击该图片的“属性”,系统弹出“图片设置”的菜单

点击“更换图片”, 系统会弹出图片文件管理器, 然后选择新的图片进行替换即可,步骤与上面提及的“添加新的图片模块”是一致的。
3. 直接在页面上调整图片尺寸
页面调整分为两种:缩放模式和裁剪模式,这两种模式可以通过点击该功能标互换
 和
和
缩放模式:整图缩放,类似放大镜的功能,但处理不当,可能出现压缩的情况。此功能并不改变系统中已保存的图的大小尺寸,仅在显示的部分上作出调整,仍可以通过恢复高或宽度来恢复到原图的样子
图片上传成功并显示在网页上, 我们可以通过拖动图片模块的右下角边线来调整图片的显示的尺寸。页面上直接调整大小可能会造成图片被挤压。为达到最好的图片展示效果,建议上传前先调整好图片的尺寸和比例。
裁剪模式:固定图片的一边,减少显示的部分。此功能并不改变系统中已保存的图的大小尺寸,仅在显示的部分上作出调整,仍可以通过恢复高或宽度来恢复到原图的样子
左中右:原图、缩放模式、裁剪模式

4. 编辑图片并修改原图
我们为建站使用者提供了一套图片编辑插件, 在这里您只需要简单的操作, 即可对自己已经上传并添加至页面上的图片进行编辑, 而无需使用专业化的图片编辑软件, 鼠标选中图片模块并点击模块上方“图片编辑”功能按钮 ![]() . 系统会弹出下面界面:
. 系统会弹出下面界面:

图片编辑功能, 预设有美化图片、人像美容、拼图、动画再功能,每种功能有不同效果。具体的每项功能, 您可以在实践中慢慢体会。请记得每做一次调整,必须点击“应用”再进行下一步的调整或者编辑。
5. 给图片建立一个链接
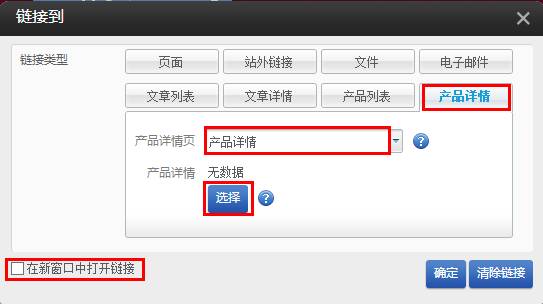
双击图片或点击图片上的属性功能按钮![]() , 系统弹出图片设置对话框, 点击“设置链接“按钮,可以选择链接到:页面、站外链接、邮件、文件、文章列表、文章详情、产品列表、产品详情。
, 系统弹出图片设置对话框, 点击“设置链接“按钮,可以选择链接到:页面、站外链接、邮件、文件、文章列表、文章详情、产品列表、产品详情。


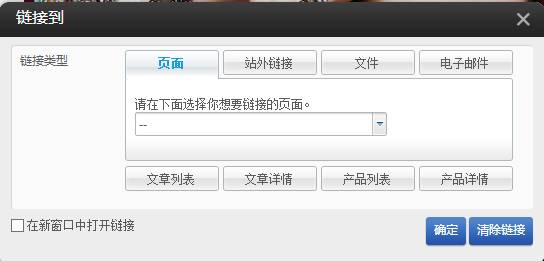
a. 链接至页面:
在下拉框中选择对应的页面名称,如需在新窗口中打开这个链接,则勾选“在新窗口中打开连接”。完成后,点击“保存”后,对全局进行一次保存,即可预览效果。

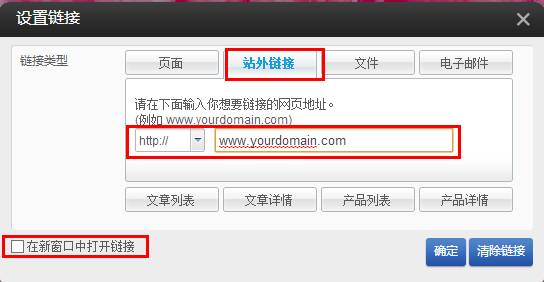
b. 链接至站外链接:
在空白处写入目标网页地址,如需在新窗口中打开这个链接,则勾选“在新窗口中打开连接”。完成后,点击“保存”后,对全局进行一次保存,即可预览效果。

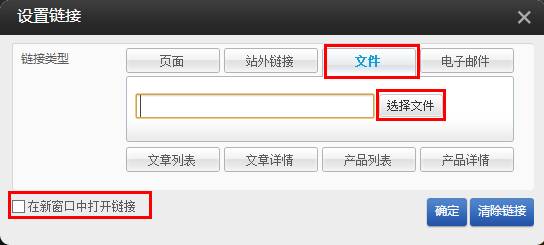
c. 链接到文件
链接到文件指的是链接到已经上传在文件夹中的文件。点击时会直接打开这个文件(前提是访客的电脑必须支持这个文件的程序类型,如word文档)

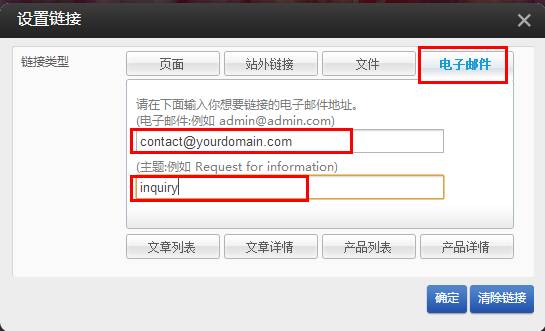
d. 链接至电子邮件
输入目标电子邮件地址和邮件的主题,点击“保存”后预览,访客点击相应的文字,只要这个访客的电脑有安装邮件本地客户端,如outlook或者foxmail,电脑系统会自动弹出一个使用outlook或者foxmail发送电邮给contact@yourdomain.com的主题为“产品咨询”的邮件,访客只需要填写邮件内容即可。

e. 链接至文章列表
点击“文章列表”,出现下列界面,选择对应目标列表页和分类即可;如需在新窗口中打开这个链接,则勾选“在新窗口中打开连接”。完成后,点击“保存”后,对全局进行一次保存,即可预览效果。

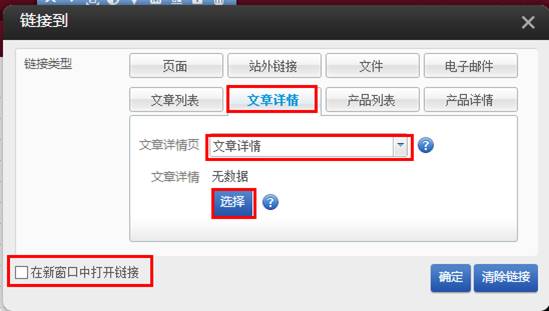
f. 点击“文章详情”,出现下列界面,选择对应目标详情页和详情即可;如需在新窗口中打开这个链接,则勾选“在新窗口中打开连接”。完成后,点击“保存”后,对全局进行一次保存,即可预览效果。

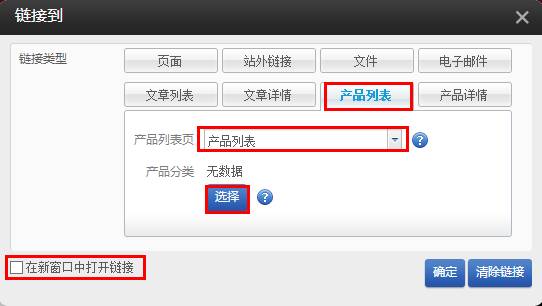
g. 链接至产品列表
点击“产品列表”,出现下列界面,选择对应目标列表页和分类即可;如需在新窗口中打开这个链接,则勾选“在新窗口中打开连接”。完成后,点击“保存”后,对全局进行一次保存,即可预览效果。

h. 点击“产品详情”,出现下列界面,选择对应目标详情页和详情即可;如需在新窗口中打开这个链接,则勾选“在新窗口中打开连接”。完成后,点击“保存”后,对全局进行一次保存,即可预览效果。

6.为图片模块添加边框背景等
在图片“属性”的设置界面的下半部分,有5个主要的功能:图片说明、图片模块边框、常用、图片模块背景和页脚元素。

1)图片说明:当设置了图片说明后,访客鼠标放在该图上就会自动显示说明的内容。如图中:“畅销产品AAAA!”不指向时不显示。

2)模块边框:我们可以为每个图片设置边框,而边框也可以选择线条类型、粗细程度和线条颜色,这个和word中表格是类似的。现在来看看设置和设置后的效果(左图为设置,右图是效果)

当然,如果您不喜欢方正的边角,还可以对模块进行圆角显示的设置。假设把圆角数值设为26,来看看右图的效果,对比上图:
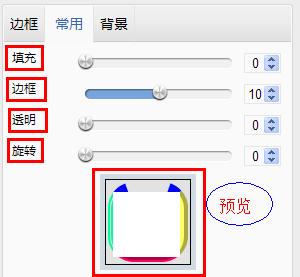
 3)常用:点击“常用”进入另外一个设置界面,这里沿用了上图的设置
3)常用:点击“常用”进入另外一个设置界面,这里沿用了上图的设置
填充:在真实图片和边框之间加入空隙位置,一般会缩小图片的比例;
边框:我们可以看到“边框”数值是10,事实上,只要我们不在这个位置做调整,系统会默认刚才在“边框”页面所做的设置。但如果要统一四条边线的磅数,可以直接在这里对4条边一起调整;
透明:指这个图片的清晰程度,如果数值越高,意味着越透明;
旋转:图片相对于页面的角度,可以为0-359°。
中下位置是预览图。

我们来做一个效果,可以看到,框和图间有空白,右图是半透明并且倾斜的。
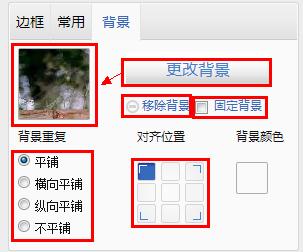
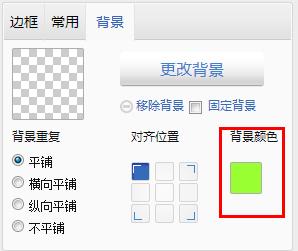
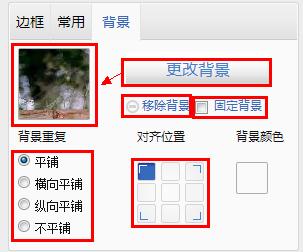
 4)背景:为达到明显的效果,我们将该图的透明度调回0,并且将填充值调大,然后添加一个背景。背景可以为一张图片,也可以是颜色的简单填充。(下面第一组图为填充绿色背景,第二组图为添加另外一张图片作为背景)
4)背景:为达到明显的效果,我们将该图的透明度调回0,并且将填充值调大,然后添加一个背景。背景可以为一张图片,也可以是颜色的简单填充。(下面第一组图为填充绿色背景,第二组图为添加另外一张图片作为背景)
如果选择使用背景颜色,就会简单得多,不需要设置位置对齐等等。注意:如果同时添加了图片背景和颜色背景,必须移除了图片背景后颜色背景方可生效。
 如果选择使用图片,则:点击“更改背景”,从“我的图片”中选择对应的图片后即可直接生效;点击“移除背景”将会删除该背景;勾选“固定背景”则无论图片尺寸多少,该背景相对于模块的位置不变;左下角可以设置背景重复和对齐位置。
如果选择使用图片,则:点击“更改背景”,从“我的图片”中选择对应的图片后即可直接生效;点击“移除背景”将会删除该背景;勾选“固定背景”则无论图片尺寸多少,该背景相对于模块的位置不变;左下角可以设置背景重复和对齐位置。

7. 图片模块的其它注意事项
如其它模块一样,图片模块可以放置在页脚,仅需勾选“页脚元素”后,将编辑设置好的图片拖至已有的页脚中即可;
图片模块的边框大小必须大于或者等于图片的高宽大小,否则无法正常显示整张图片;
网站中的所有模块都有层次的概念,当一个模块被另外一个模块的框遮住的时候(可能只是框遮住,但仍能够看见),底层的框中的链接等都会无法点选。




